Creating Your Animation
Ready to try and create your own? Go through the six steps below to create an animated GIF using imgflip.com/gif-maker.
After that, take a look at some Classroom Lesson Examples and Additional Animation Resources listed in the content blocks at the bottom of this page.
(90 - 120 minutes to complete)
STEPS
1. Plan out a single topic idea that you want your animation to convey
- It may demonstrate a concept or stage. This is great for documenting growth or change (e.g., of a plant growing, images of cell division, stages or steps in a process such as solving a math problem), what to do about social behavior (bullying behavior, litter and the environment, examples of being thoughtful of others), etc.
- It could be classroom instructions for your students: save your work, raise your hand, pay attention when..., turn in your work, line up...
- There is no limit to what your creative mind can come up with.
2. Decide on the source for your images, some options:
- Create 3-5 slides (Use Google slides or PowerPoint). Once done, export each slide as a .gif, png, or jpg and number or name them as you export and save them. (Save into a new folder on your drive helps.) https://imgflip.com/gif/3dw61w example of 1+1=2.
- Take a series of photos, or screen-shots
- Use a set of copyright-free images from the web (see image resources on the right sidebar)
- Create a bitmoji!
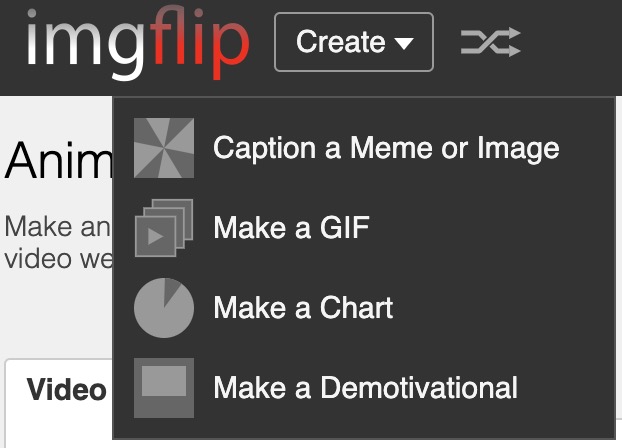
3. When you have your idea and images ready, go to Imgflip.com/gif-maker
- FYI Create a free account if you want to download or save it later.
- Select the tab Images to GIF
- Upload your images
- Rearrange the order of the sequence as needed at the bottom
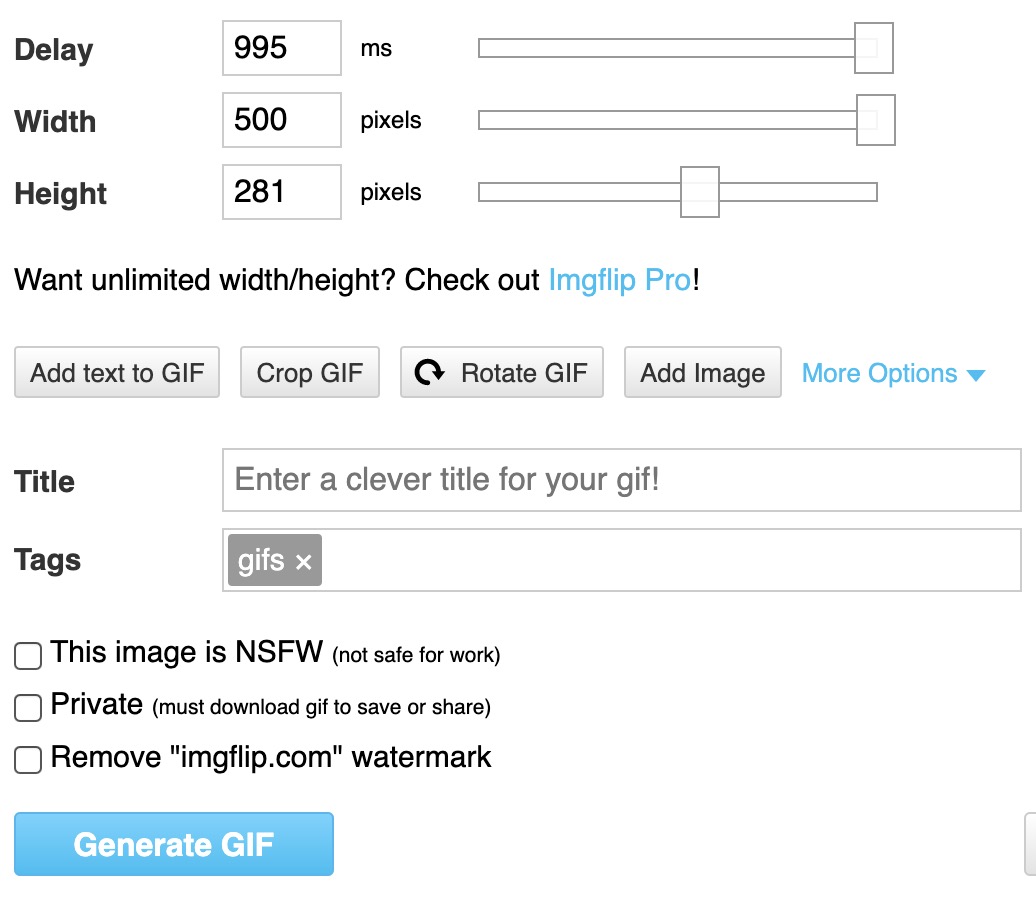
- Use the sliders to change the timing (width and height can be changed, add text, crop, rotate, add more images)

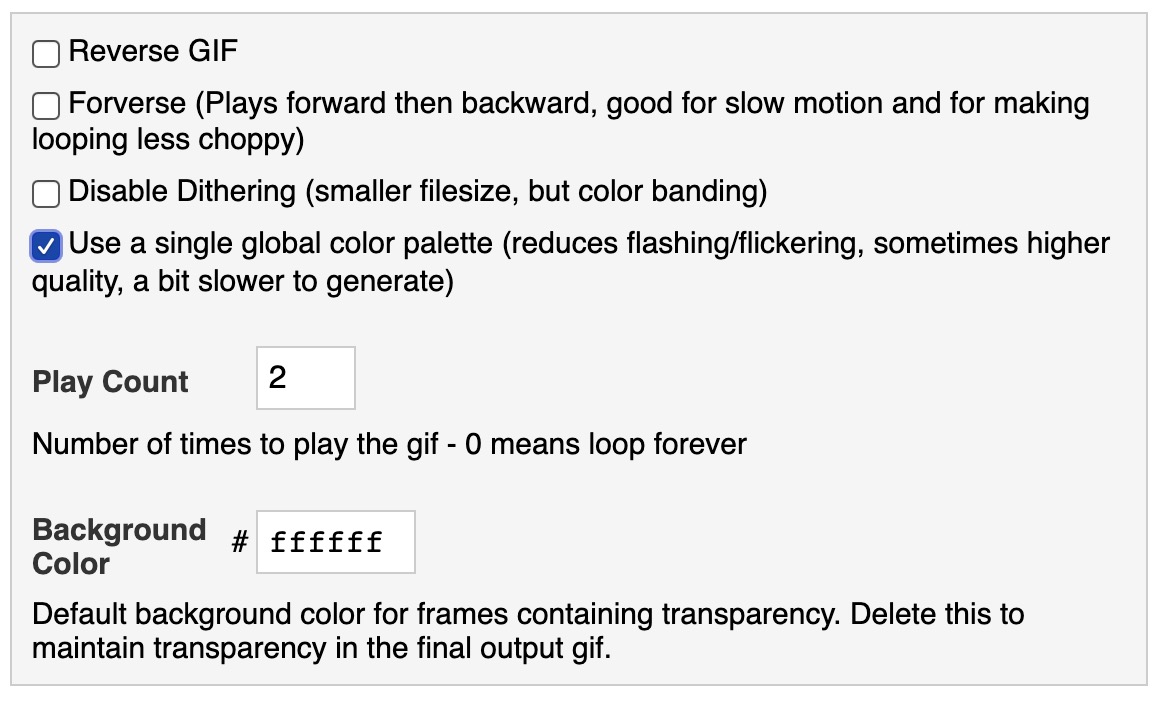
- Click on the More Options drop-down arrow to select additional choices such as how many times it should cycle (Play Count), and background color

- When done use the "Generate GIF" button
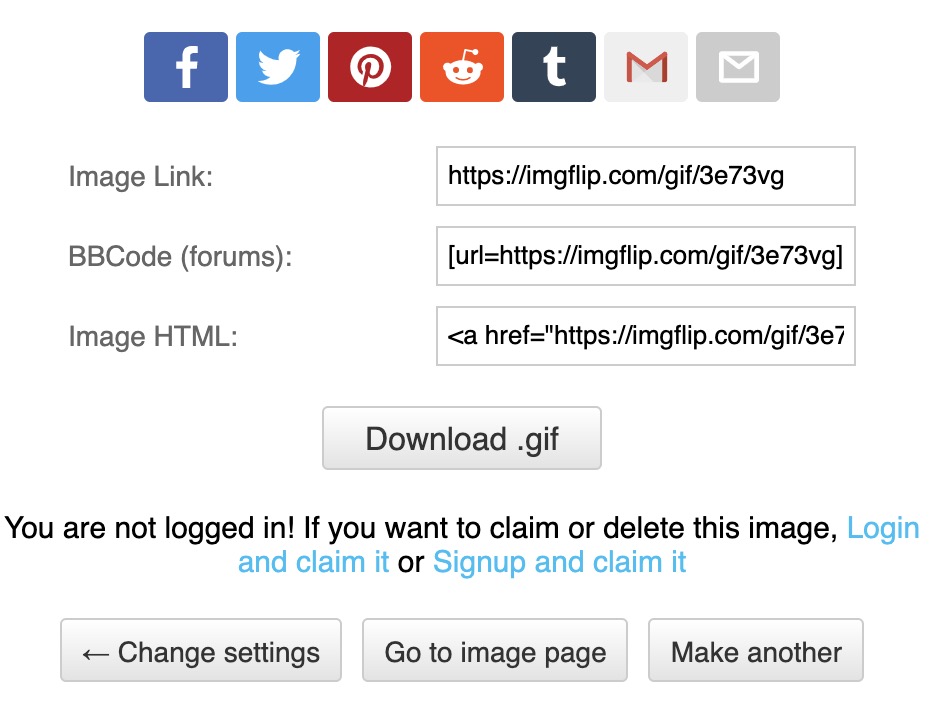
4. Accessing, sharing, linking to or downloading your result is easy to do.
- Important: If you want to save or download it you need to create a free account.

5. Feedback: Share your animation! Getting feedback from someone in your target audience, age or grade group, is valuable. Share first by just asking them to look at something you created (avoid prepping them about your idea, message, or purpose), let them tell you what they think the message is. See what questions and suggestions they have to improve it.
6. Reflect
- How did the process go, what changes would you make?
- Now think about your classroom and content area, and brainstorm some ideas of other animations you could make that would be useful in your educational setting.
- Would this be a program you could use with your target audience (grade level, age group)?
- What content or technology standards does this address for your students?
- How could the use of animation be transformative when thinking about the SAMR model? [Watch a short video of students explaining the SAMR model for teachers}
- Did you notice there were other options using the imgflip program (such as the ability to upload a video or to create other types of things)?

Classroom Lesson Examples and Additional Animation Resources are listed in the content blocks below.
Classroom Lesson Examples
Example activity/lessons for K-5 using animations from MiTechKids:
- Grades 3-4 Stop Motion Animation for students to learn to communicate and express themselves creatively. Students learn the basics of stop motion animation to display learning.
- Grades 3-5 Make an Animation using ABCYA to create a story that is an animated GIF when completed.
Example project-based activity for grades 5-9 from 21Things4Students:
- Creative Communications Thing 17 this provides a variety of projects through "Quests" where students learn about and then create a digital artifact. Media choices presented include: Animation, Audio Recording, Cartoon Creation, Information Infographic, Interactives, Screencasting, Slideshows, and Videos.
- Animation Creation (a "Gold Quest") that is part of Thing 21. Computational Thinking. This Quest introduces Scratch in a series of two Quest lessons: Learn to Scratch Gold, and Animation Gold
How-to add animations with: Apps, Google Docs and Slides, and Microsoft Files
Here are some How-to's with Google docs and slides and Chromebook.
GIFMob and Animated GIF Maker for iPhone or iPad or Android. Allows you to make unlimited animation for free.
FlipaClip: Cartoon Animation - iPhone or iPad create flipbook-style animations with drawing, text, timeline, layers, and frames manager.
Toontastic 3D app for Android or iPhone or iPad.
PicsArt Animator, app for iPhone or iPad to create GIF & Video
I Can Animate app, app for Android or iPhone or iPad to create stop-motion movies.
Animation Desk to create animations and cartoons on Android or iOS.
Making animations with a Chromebook
From an art teacher using Google photos and original artwork. Also shows how to create stop-motion animations using Stop Motion Animator and Clap Motion, a Chrome extension, flipanim, and animated sprites.
Making Animated GIFS with Google Drawings.
This shows how to create images in Google Drawings, or use Revision History. Features the use of Gifmaker.me
How to add animated GIFs to Google Docs and Slides
https://www.makeuseof.com/tag/add-animated-gifs-correctly-google-docs-slides/
Create movies, animations, collages with Google Docs and Slides
https://www.makeuseof.com/tag/add-animated-gifs-correctly-google-docs-slides/
Create transitions for Google Slides
https://www.makeuseof.com/tag/create-transitions-google-slides-presentation/
2 Methods to Insert an animation into Microsoft applications
https://www.datanumen.com/blogs/2-methods-insert-animated-gif-image-word-document/
Adding a Gif to Microsoft Word Video tutorial
Additional GIF Animation Resources
Animatron Limited free features
This is totally web-based, provides the backgrounds, images, a timeline you use to create the animation, and you can record free. A good learning tool for sequencing actions, like bringing a storyboard to life. This also generated a video to download.
Example (took me 20 minutes to create) 
GIFDeck for SlideShare - Free
If you create and share educational content on SlideShare, use GIFDeck to turn your deck into an animated GIF. You only have to copy and paste in the URL to your deck and it will generate the animation for you.
Using Google Slides to create an animated GIF for Free using Tall Tweets or Creator Studio.dev as an add-on in Google Slides.
Make an animatedGIF from Office 365 PowerPoint
Snagit by TechSmith $$
This program must be downloaded. There is a 15 day free trial and is available for Macintosh and Windows computers. It is an excellent program for capturing and or recording your screen, making tutorials. You can create animated GIFs or videos. Tutorial video for creating animated GIFs
This is a web-based program where you can upload a video, or paste the URL to a video. The free version generates a low quality with ads, but there is a limited free trial for the premium user category. Features include: easy-to-use, set start and end time of the gif, crop, add stickers, save or download it
This program must be downloaded to your mac or windows computer: It allows you to record part of your computer screen (no audio) to demonstrate something. Free for Mac and Windows ($25 to password protect it.)
Gyazo Gif
This program must be downloaded. This is a Chrome, Mac and Windows app that lets you record your screen (screen-capture) to make an animated GIF. The Free version only lets you record 7 second HD quality GIFs. The paid version lets you unlock a 60 second version.
This is not appropriate for school age children as it may have nudity or inappropriate content. It is mentioned here as it is one of the easiest GIF animation programs that will take a variety of content, such as YouTube videos, pictures, webcam video and generate the animation very quickly.
You might write down your new ideas, notes, resources and reflections to help process your learning.
Move on to Intellectual and Legal Practice

Standards
Addressing the ISTE Standards For Educators
Learner
1a. Set professional learning goals to explore and apply pedagogical approaches made possible by technology and reflect on their effectiveness.
1c. Stay current with research that supports improved student learning outcomes, including findings from the learning sciences.
Leader
2b. Advocate for equitable access to educational technology, digital content and learning opportunities to meet the diverse needs of all students.
2c. Model for colleagues the identification, exploration,
evaluation, curation and adoption of
new digital resources and tools for learning.
Citizen
3a. Create experiences for learners to make positive, socially responsible contributions and exhibit empathetic behavior online that build relationships and community.
3c. Mentor students in safe, legal and ethical practices with digital tools and the protection of intellectual rights and property.
Designer
5a. Use technology to create, adapt and personalize learning experiences that foster independent learning and accommodate learner differences and needs.
Facilitator
6a. Foster a culture where students take ownership of their learning goals and outcomes in both independent and group settings.
6b. Manage the use of technology and student learning strategies in digital platforms, virtual environments, hands-on maker spaces or in the field.
6c. Create learning opportunities that challenge students to use a design process and computational thinking to innovate and solve problems.
6d. Model and nurture creativity and creative expression to communicate ideas, knowledge or connections.
Analyst
7a. Provide alternative ways for students to demonstrate competency and reflect on their learning using technology.
Image Resources
Copyright free image resources:
Google Advanced Search in 21things4students quest
YouTube video about advanced search with Google
Generating a citation for the source of an image:
- Citation Machine for Images resource and the information from step 3 and 4 to create a citation for your images.
- Open Washington OER Network Open Attribution Builder
Student Technology Standards
MITECS, or the Michigan Integrated Technology Competencies for Students are detailed on the techplan.org web site
These competencies are based on the International Society for Technology in Education ISTE standards for students.
iPad options
Painting and Drawing Apps for Students
Drawing Apps for Kids: Doodle Buddy